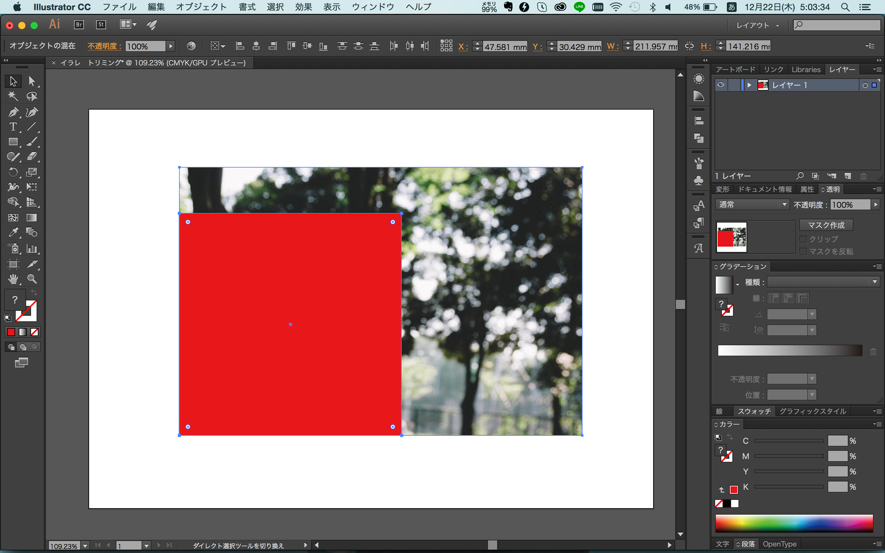
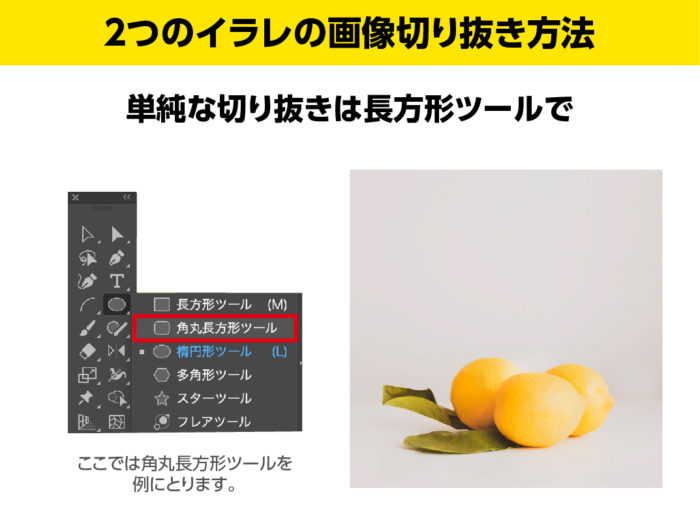
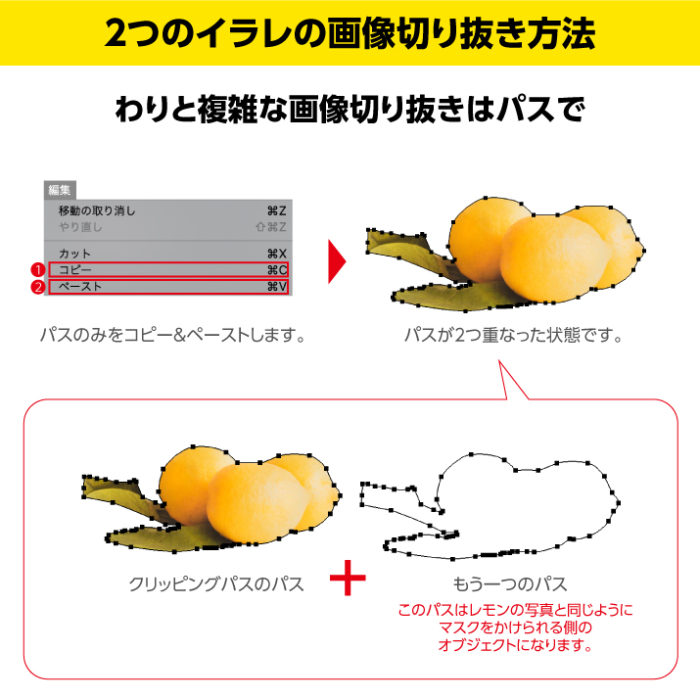
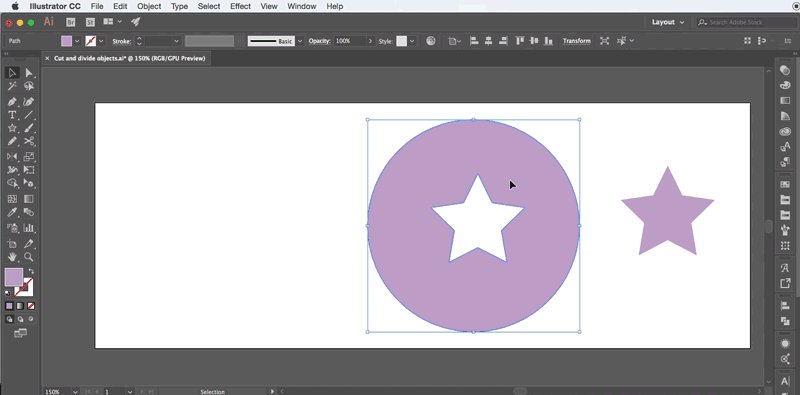
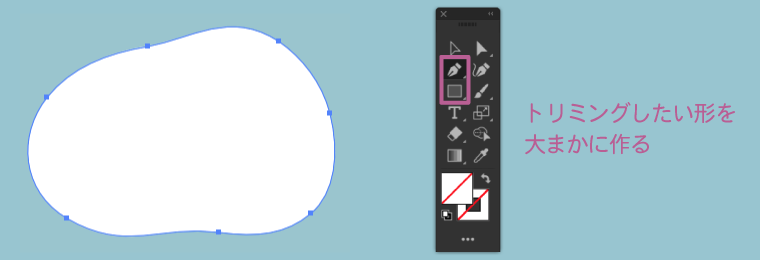
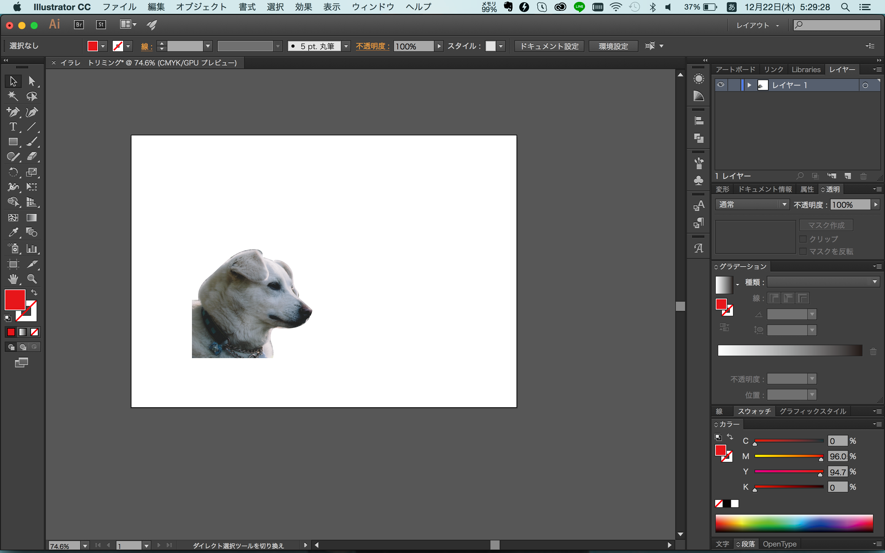
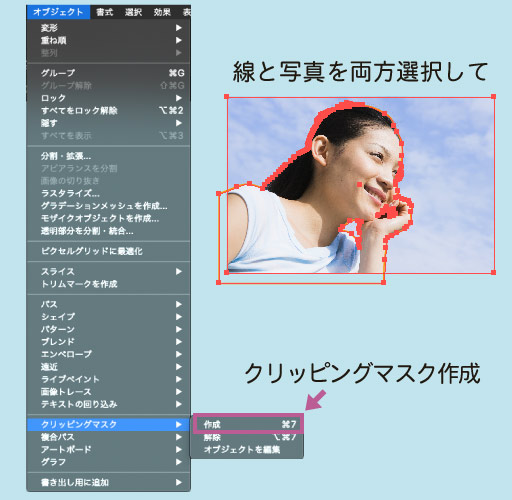
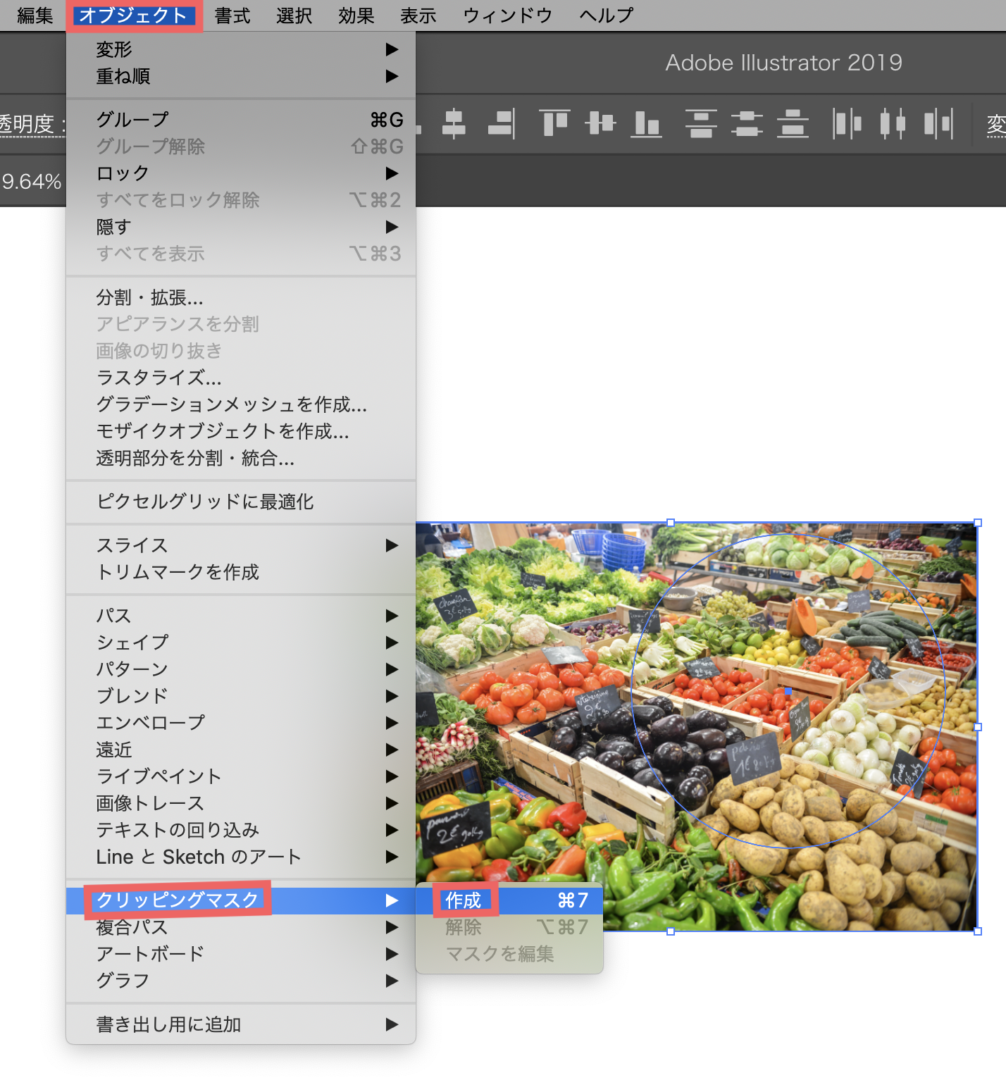
画像の切り抜きたい部分のアウトラインに線(パス)を描いていきます。 線(パス)の開始点と最終点が繋がったら、Shiftを押しながら画像と線(パス)の両方を選択します。 最後に、オブジェクト→クリッピングマスク→作成をクリックすることで切り抜くことができます。 イラストを切り抜くことができました。 透過した画像を保存する方法イラレのクリッピングマスクにぼかし効果を入れる方法 まず、クリッピングマスクで切り抜いたイラレデータを選びます。 千葉名人、これはどうやって作ったんすか? 丸くワンコの写真を切り抜いてるこれ自体の作り方がわからないっすクリッピングマスクを使って画像を切り抜く方法 1まず、切り抜く元の画像を配置します。 2ツールパネルより、長方形ツールをクリックします。 3長方形ツールで、切り抜きたい形を描画します。 この時「塗り」および「線」のカラーは「無し」で設定しておきます。 4元の画像 (背面の画像)と長方形を、両方選択します。 5上部メニュー「オブジェクト

イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア
Illustrator 画像の切り抜き できない
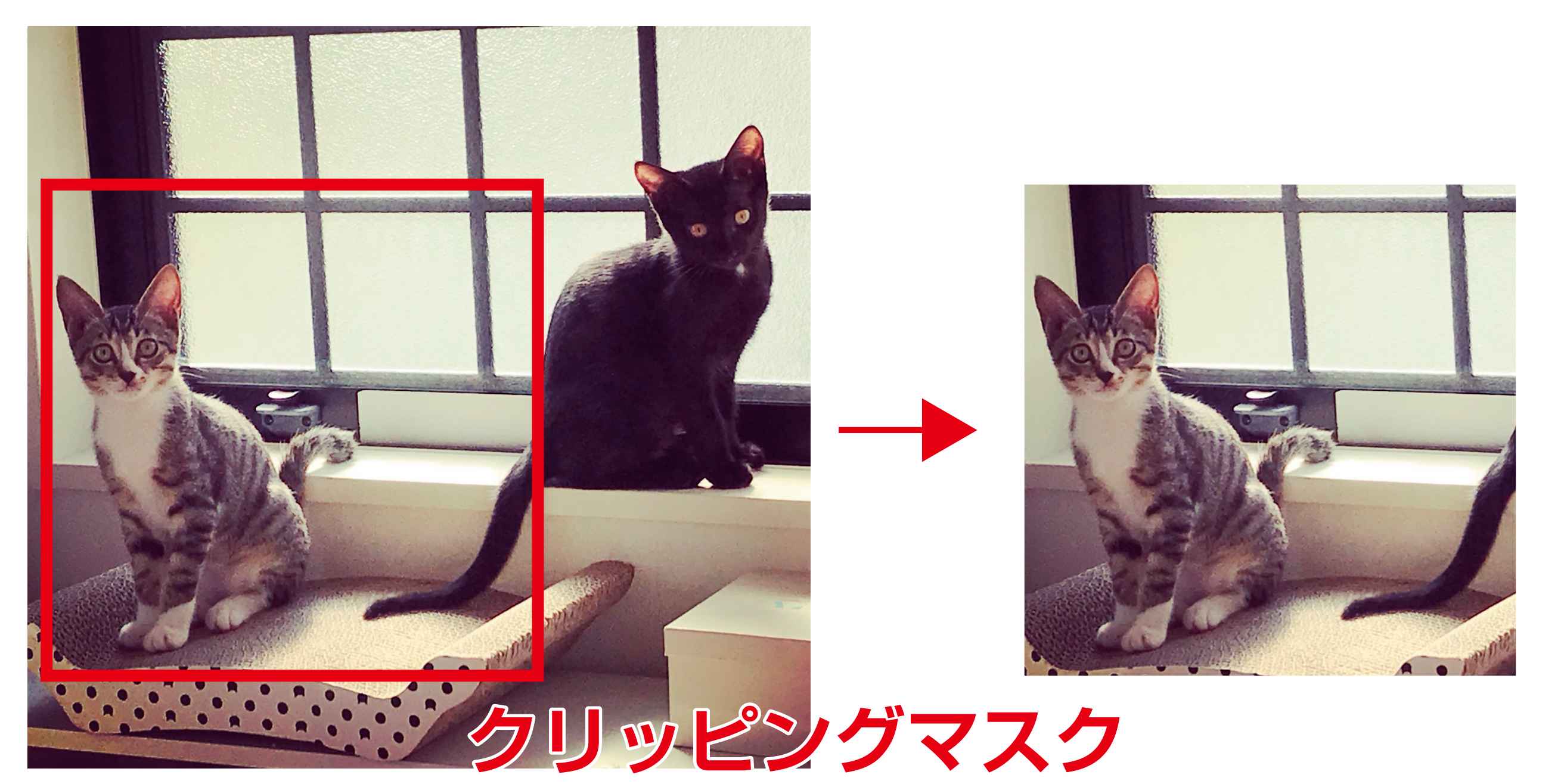
Illustrator 画像の切り抜き できない- 21年2月5日 イラレで画像を切り抜くにはクリッピングマスクを使います。 クリッピングマスク機能を使えば、図形やペンツールの形に合わせて画像を切り抜く(トリミングする)ことができます。 初心者でもすぐにできる簡単な図形の切り抜きと、パスツールを使った複雑な切り抜き方法を紹介しています。 図を参考にマネしてみてください。 目次 イラレの Illustrator (イラストレーター)で画像の周りだけをイラストレーターの効果機能でぼかす! では解説していきます。 まず写真を配置して選択します。 そして上にあるメニューの「効果」⇒「スタライズ」⇒「ぼかし」を選びます。 ぼかし ウィンドウが出ますので、ぼかしの半径に数値を入れます。 10mmと入れてプレビューしたのが下の画像です。 ※ ここで数値




Illustrator画像切り抜き トリミング 方法 初心者の方でも簡単にできます Zeroichi Lab
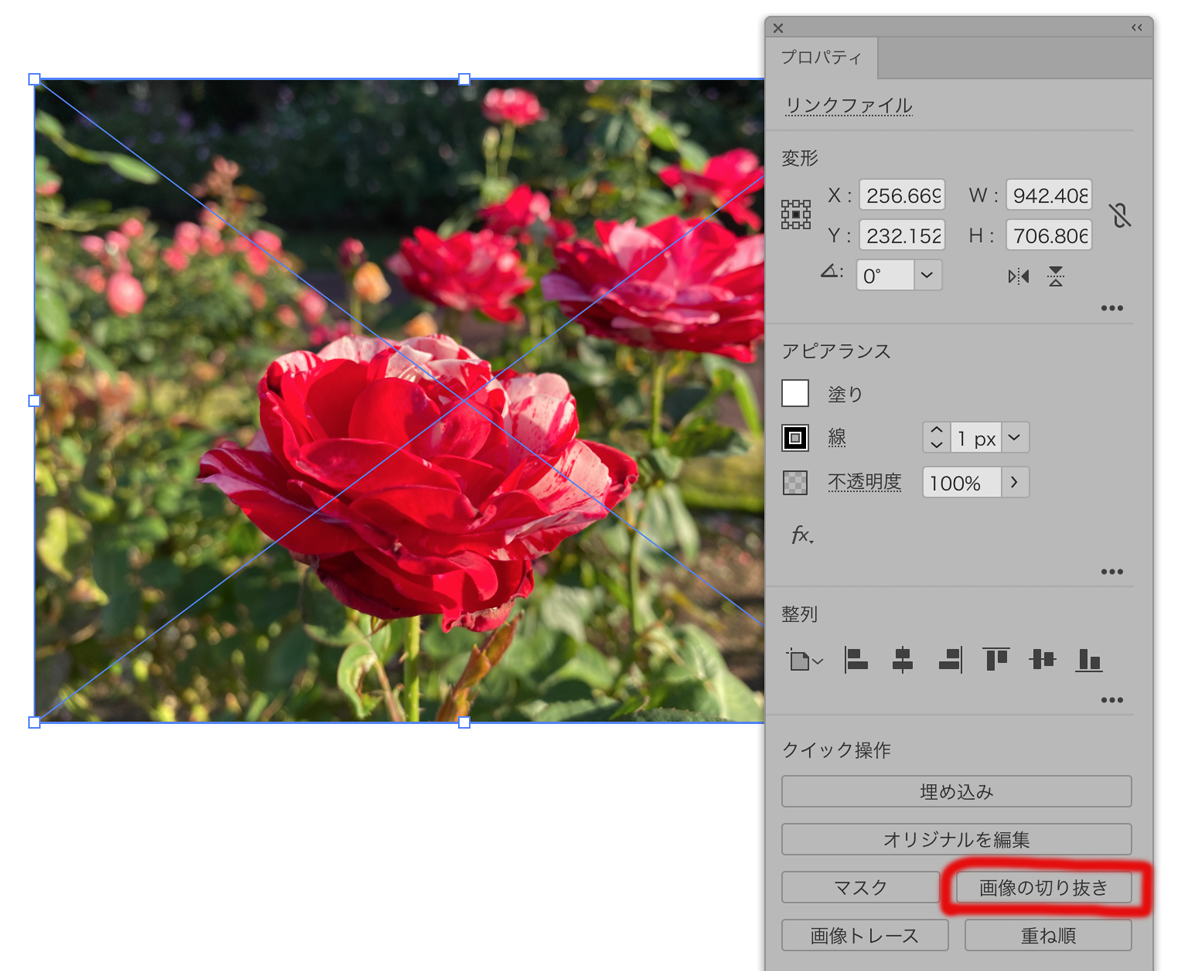
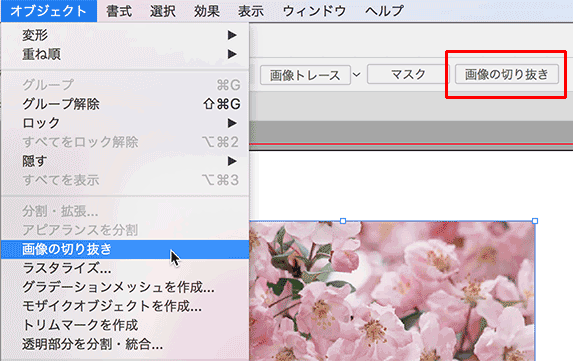
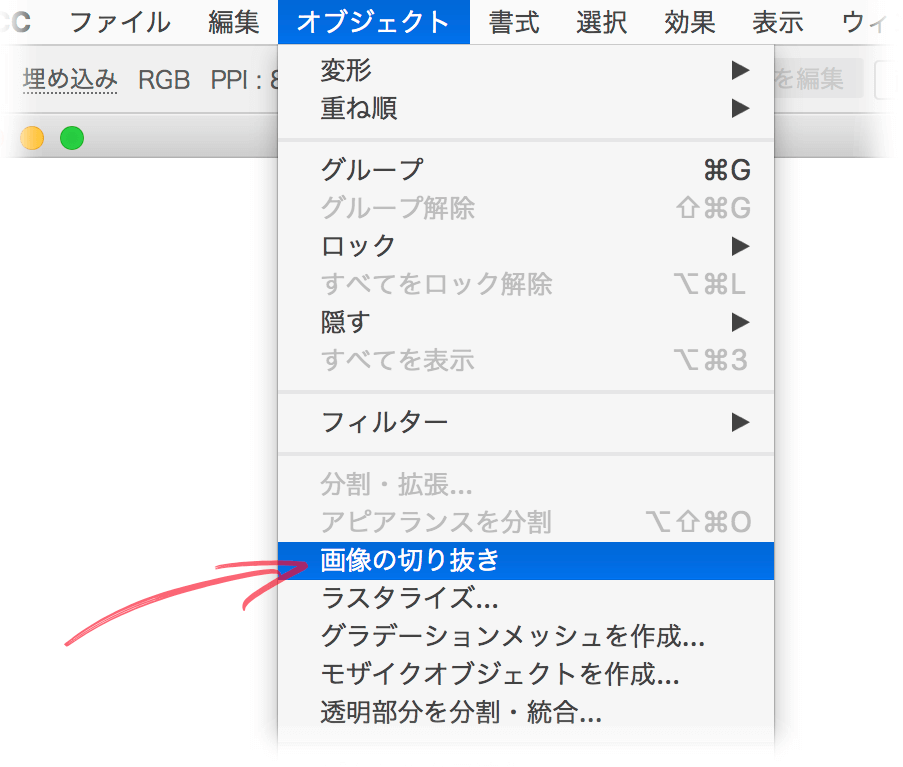
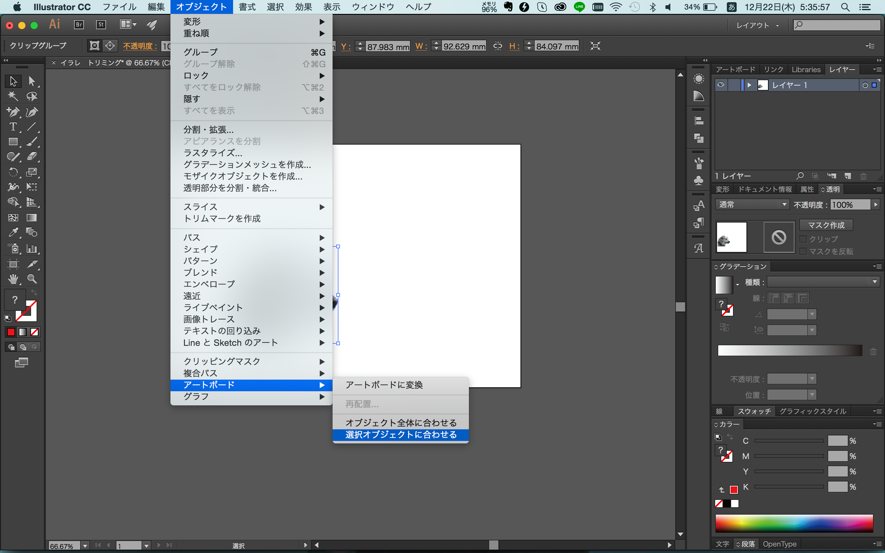
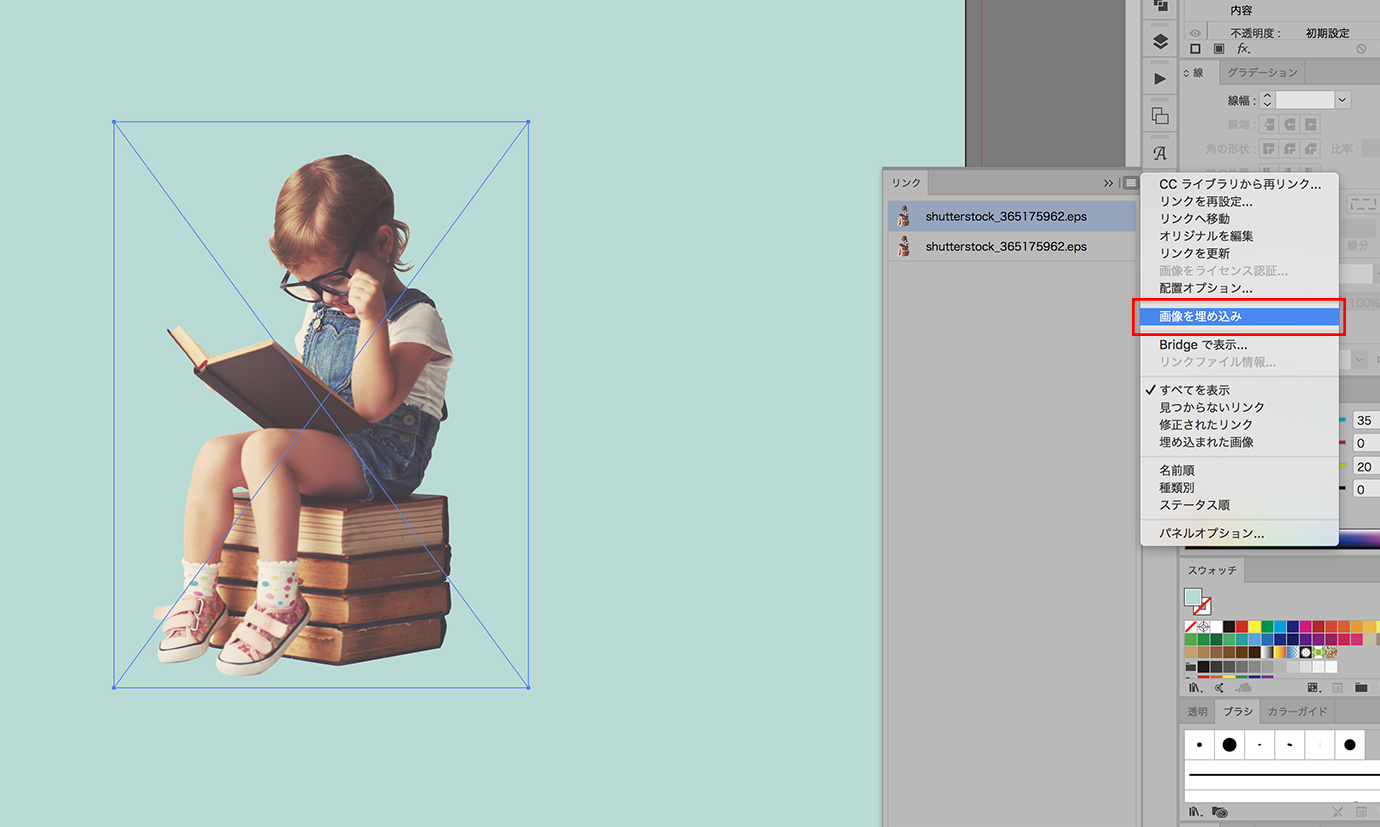
本日(17年4月6日)リリースされたIllustrator CC 17(2110)で「画像の切り抜き」機能が追加されました。 配置画像をリンクのままにしておくDTPユーザー向けでなく、納品用など、画像を「埋め込み」処理するフローに向いています。 Illustratorで画像を切り抜く方法 この記事ではAdobe Illustratorで画像を切り抜く方法を紹介します。 Illustratorでファイルを開くか、新規ファイルを作成しましょう。「Ai」という文字を示す黄茶色のアプリをクリックして立ち上げ、画面左上のメニューバーにあるファイルをクリックした後、以下の2画像切り抜きの方法 クリッピングマスク(図形で切り抜く) 3「不透明マスク」でのグラデーション切り抜き;
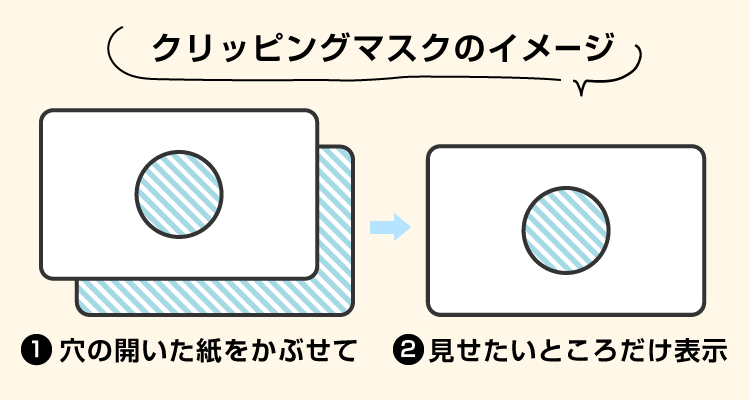
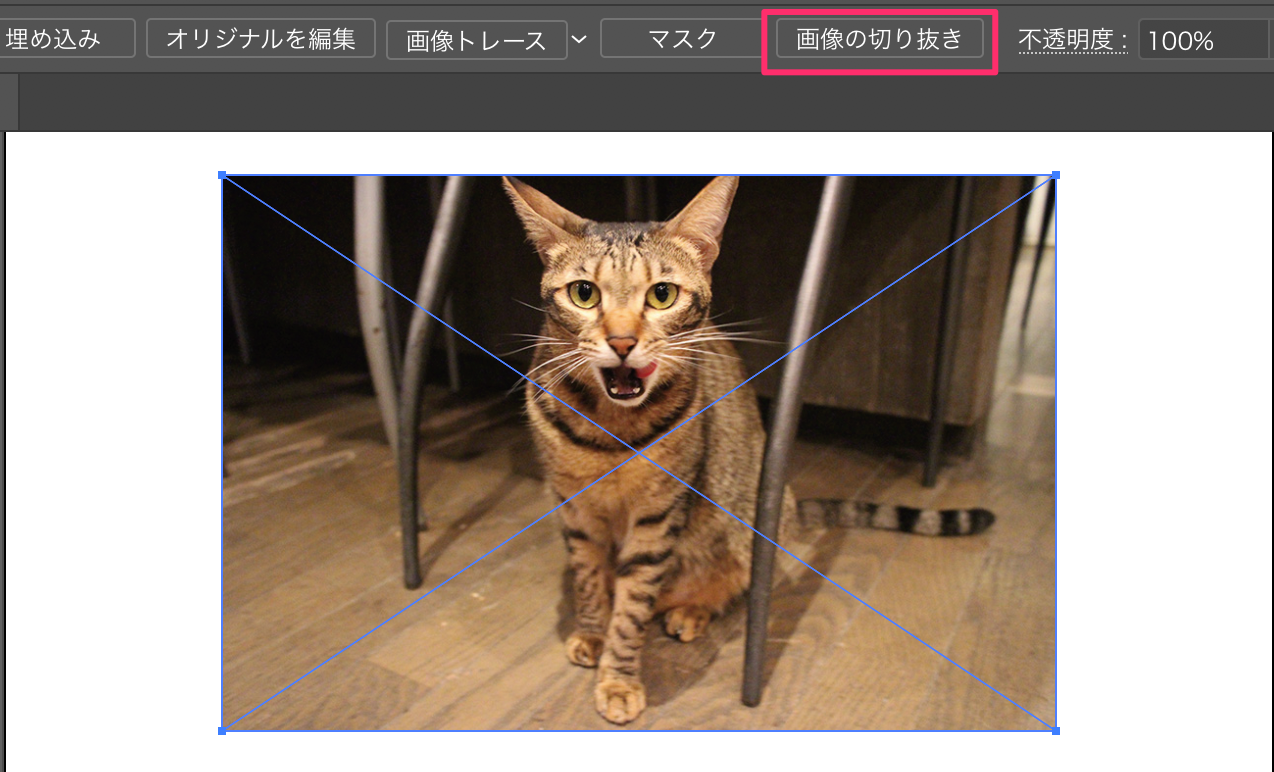
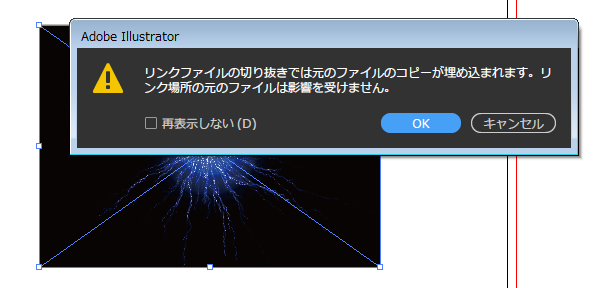
1 Illustrator にリンク配置した画像を選択し、コントロールバーの「画像の切り抜き」をクリックします。 2「リンクファイルの切り抜きでは元のファイルのコピーが埋め込まれます。 リンク場所の元のファイルには影響を受けません」と表示されるのでIllustrator上で画像の切り抜き方(クリッピングマスク) llustrator上で画像を切り抜く方法は「クリッピングマスク」と「画像の切り抜き(CC17より追加)」があります。 ここではクリッピングマスクを利用した、画像の切り抜きを紹介します。 マスクという言葉からもわかるように、画像を破壊編集するのではなく不要な箇所を非表示にすることで切り抜きを実現し 画像を文字の形で切り抜く(クリッピングマスク) 最初に画像を文字の形で切り抜く方法をご紹介します。 画像を文字の形で切り抜くには、 クリッピングマスク を利用します。 クリッピングマスクとは、画像などの一部を隠して、切り抜いたように見せる機能のことです。 参考記事: Illustratorクリッピングマスクで画像を切り抜いたように見せる方法
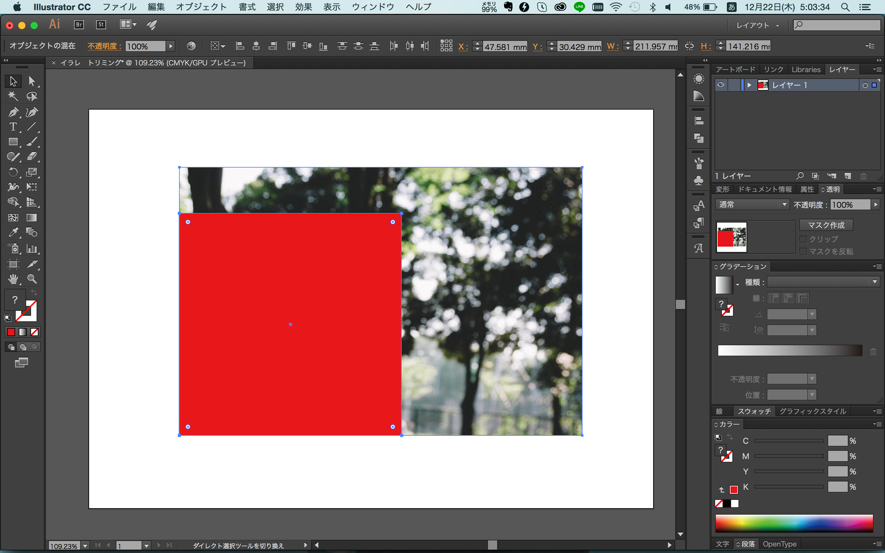
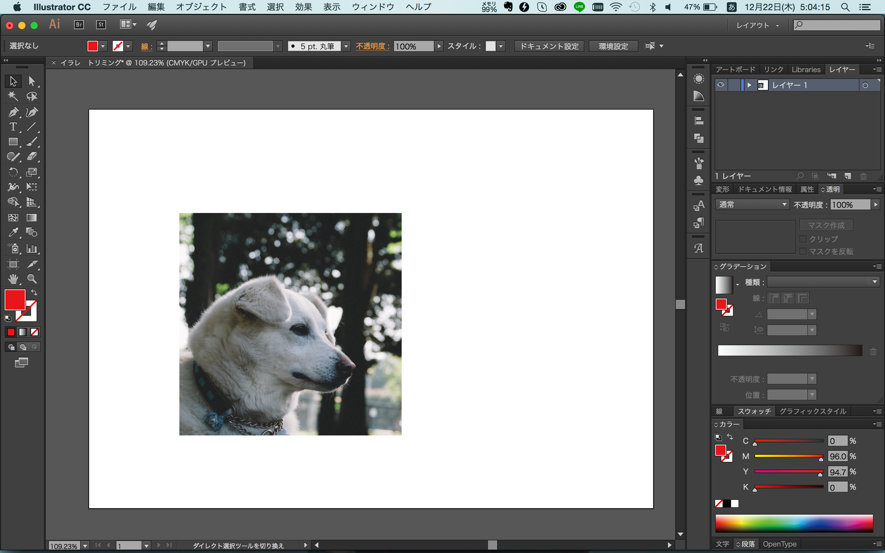
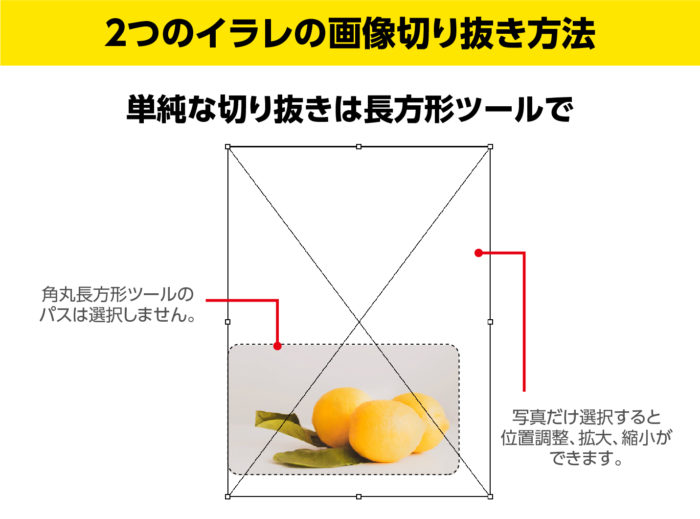
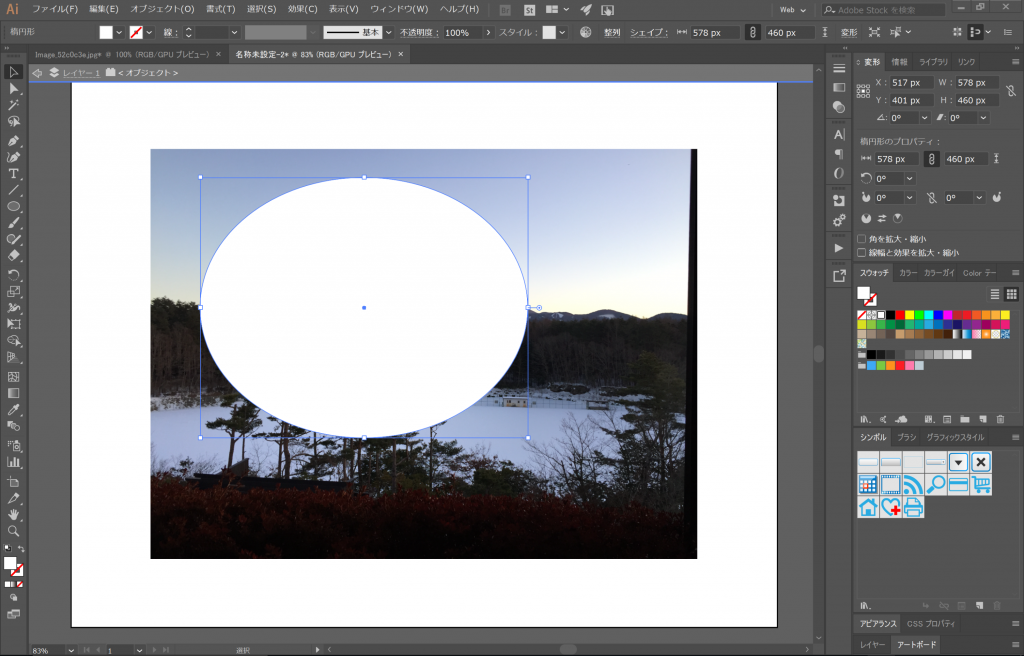
トリミングしたい画像をアートボード上に配置します。 「長方形ツール」を選択し、切り抜きたい範囲が見やすいように「塗・線なし」で長方形を描きます。 画像と切り抜きたい範囲に描いた長方形を両方選択します。 ※Shiftキーを押しながら選択すると両方同時に選択できます。 両方を選択した状態で、上部メニューの「オブジェクト」>「クリッピングそれは、画像の保存形式を正しく選択することが大切です。 今回は、下図のような背景透明の画像ファイルを 制作してみましょう。 Illustratorで背景を透明にする方法 1イラストレーターのアートボード上で、 背景が透明になるようなイラストを作ります。画像の切り抜き Illustrator では、リンクされた画像や埋め込み画像を切り抜けます。 切り抜くとき、直感的なウィジェットコントロールを使用して、選択した画像を操作できます。 画像の切り抜き機能は、現在選択している画像でのみ有効です。 また、リンク画像は、切り抜き後に埋め込まれます。 注意: 画像の切り落とされる部分は破棄されます。 これは




Adobe Illustratorで画像の切り抜き トリミング をする方法 クリエイター丙



Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design
Illustrator初心者・独学の方向けに「トリミング」の方法について解説していきます。 トリミングとは画像の切り抜きの事で「クリッピングマスク作成」の操作です。 切り抜きがわかると、"くり抜き"についても調べる機会があると思いますので 合わせ Illustrator CC 17(2110)で追加された「画像の切り抜き」機能 Illustratorのファンキー仕様 17 InDesignで基準点を変更する方法 「画像の切り抜き」でトリミング 「この写真の、真ん中あたりだけを使いたい 「切り抜き」の中で最もオーソドックスなものが、画像のトリミングではないでしょうか? ※ トリミングとは、画像の不要な部分をカットすることです。 外部から読み込んだ画像をトリミングする一番簡単




どっこいデザイン道 19日目 Illustratorでクリッピングマスク




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ
画像を四角や円型に切り抜く Illustrator の基本、クリッピングマスクを使って、画像をシェイプの形に切り抜きます。今回は画像ですが、シェイプなどでも使えます。 クリッピングマス




Photoshop画像の輪郭切り抜きをしてillustratorに配置 Youtube




ボード Adobe のピン




Illustrator 好きな形に画像を切り抜く方法 デジタルデバイスの取扱説明書 トリセツ




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




Adobeillustratorで画像を切り抜く方法 技術 ちらし寿司




イラレで画像や図形をトリミングする方法 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




イラストレーターでの切り抜きのやり方 Kitagwa Creative




Ipad版illustrator 図形をくり抜く 切り取る 方法 イラストの巻物 By Shinobi Works シノビワークス 公式ウェブサイト




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




解決 Illustratorの線をクローズパスで切り抜きたい




イトウ先生のtips Note Illustrator Cc 17 画像の切り抜き デザログ




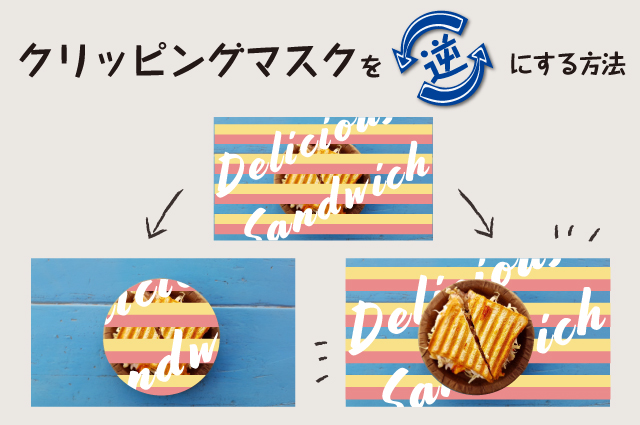
イラレのクリッピングマスクを逆にする方法 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




画像のトリミング 切り抜きはillustratorとphotoshopどっち 印刷データ制作の場合




裏技 Illustrator文字で切り抜き 動画解説 イラレ屋




オブジェクトの切り取り クリッピングマスク の使用方法 Adobe Illustrator 21




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




イラレ 複数オブジェクトでの切り抜き方法 ポスター印刷のプリオ



イラストレーターで写真の切り抜きを解説 Winol 特価パソコンソフト情報局




イラストレーターで画像の背景を透明にする 切り抜く




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




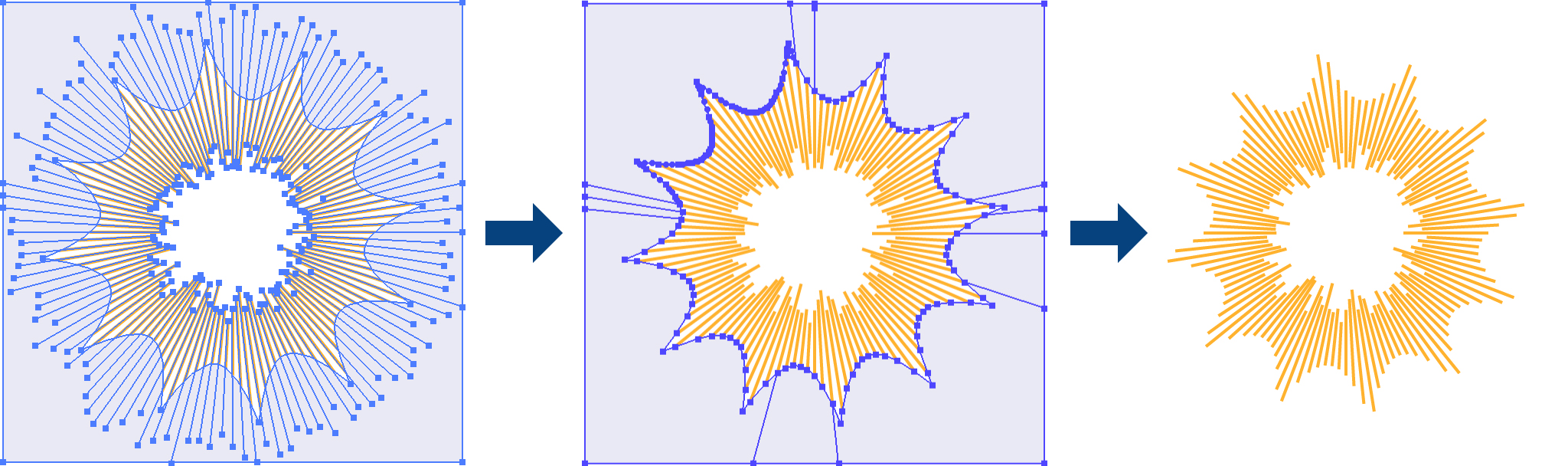
Illustrator初心者 イラレの余分なパス アンカーポイント 孤立点 を消す Beggie Beggie




超基本 Illustratorで画像を切り抜いたりトリミングするテクニック モブスタ



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




テキストで画像を切り抜く Illustrator編 株式会社アットフリーク



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




初心者向け Illustratorで画像を文字の形に切り抜く方法 ただデザ




003 Illustratorで画像を六角形に切り抜くレシピ Chiharu Note




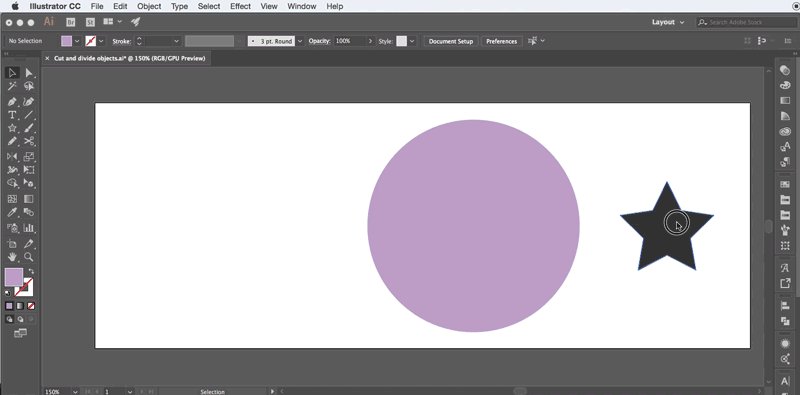
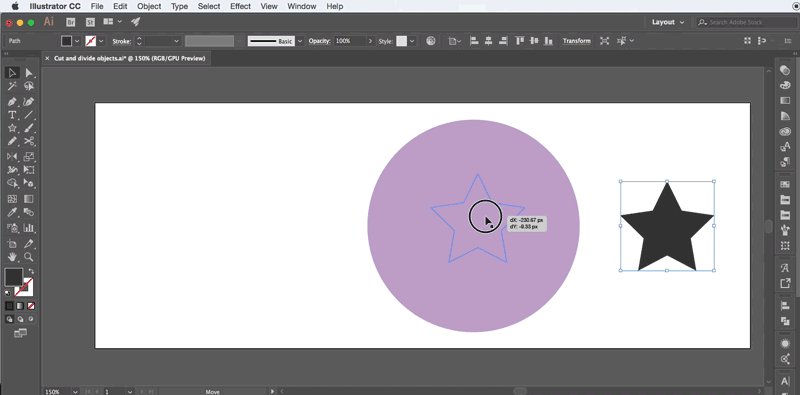
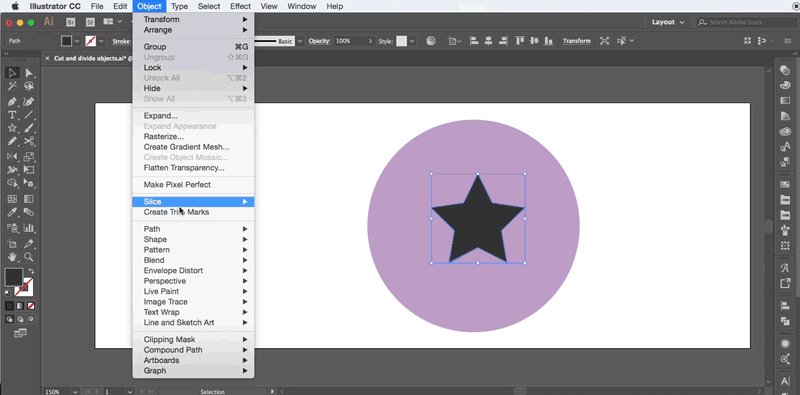
Illustrator でのオブジェクトのカット 分割 およびトリム




Illustratorで切り抜き画像にフチをつける Adlive Co




Illustrator初心者 画像のトリミング クリッピングマスク作成 切り抜き リンシラベ




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




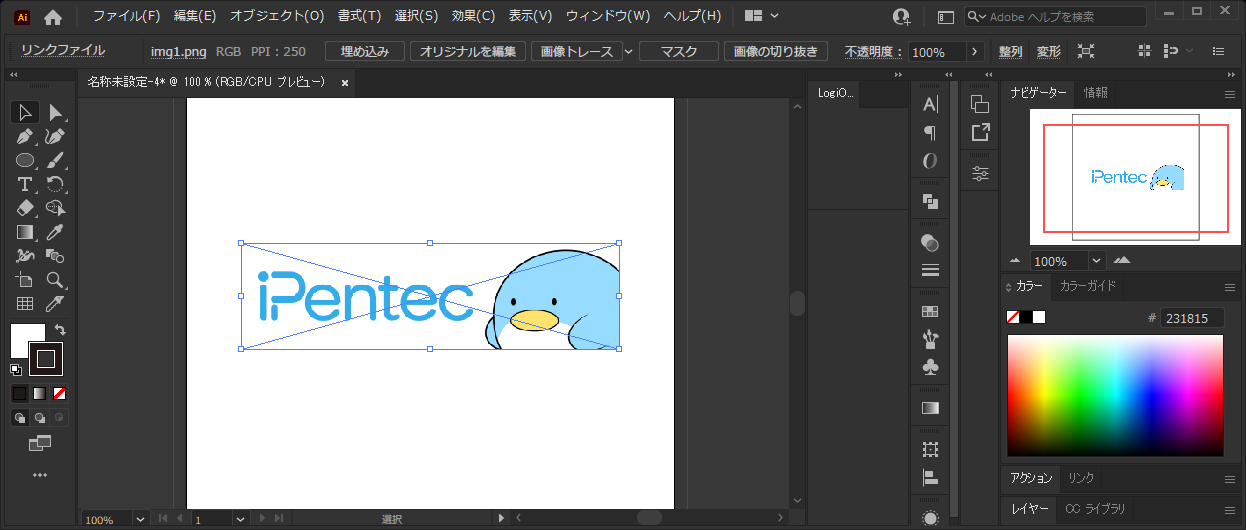
キャンバスに配置したラスタ画像をトリミングする Illustrator Ipentec




Illustratorで画像を切り取り 加工後のサイズで書き出しする Irohabook



3




Illustrator 写真を文字やオブジェクトの形で切り抜く オブジェクト部分が消えて周りが残る 2つの方法 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit




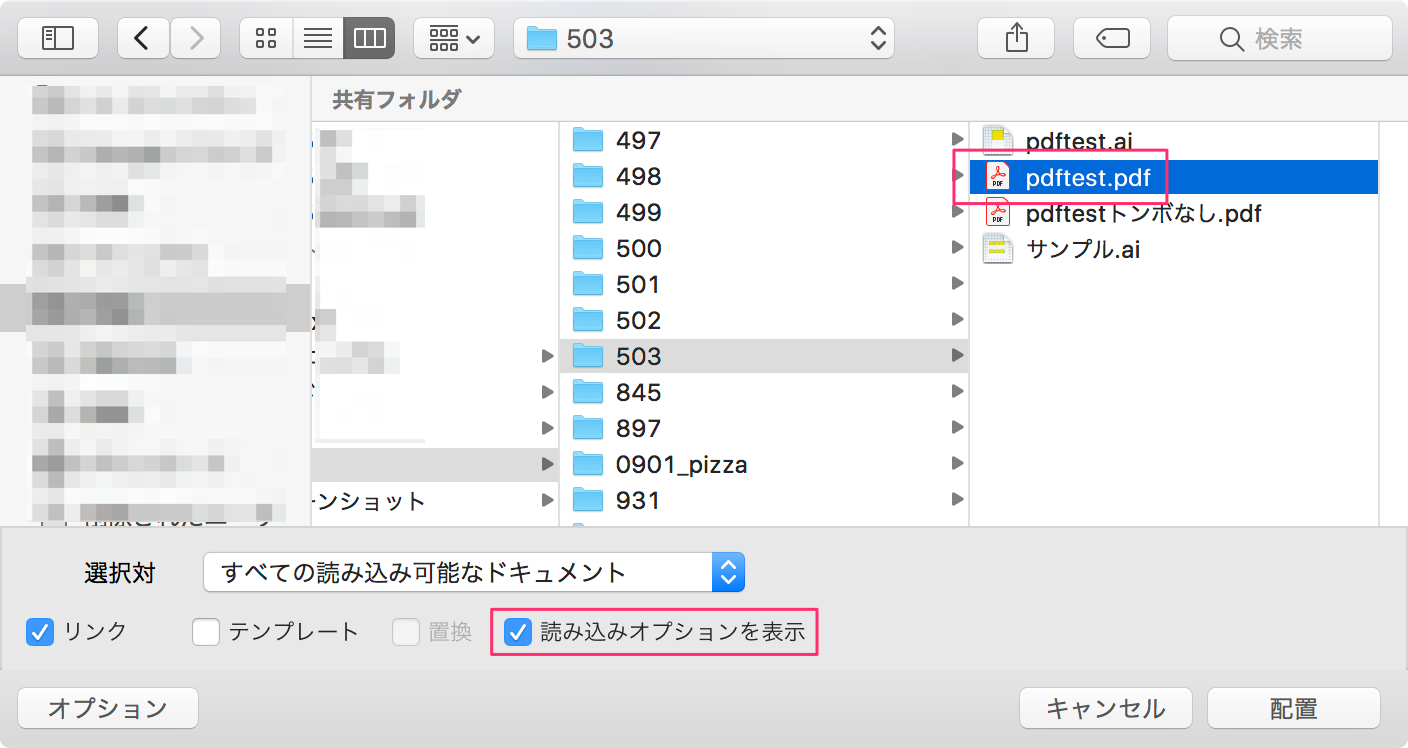
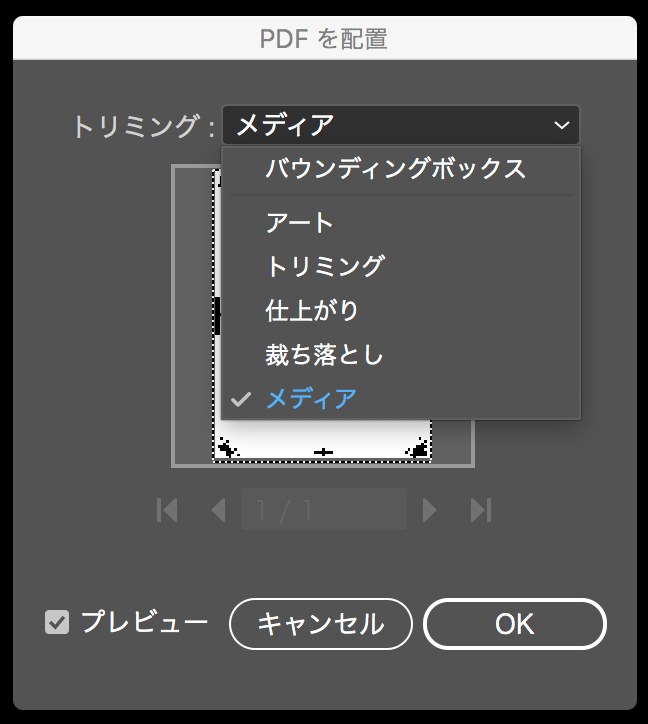
Illustrator に Pdf を配置する際に表示される トリミング は何を選択すればいいですか Too クリエイターズfaq 株式会社too




イラストレーターで図形の一部を切り取る方法 Ux Milk



1




Illustratorで切り抜き画像にフチをつける Adlive Co




やぶれた紙のようなトリミング イラレでギザギザに切り抜く




イラストレーターで文字を型抜きする方法 女性向け 中小企業 個人事業主ホームページ制作のr Web 西宮拠点 神戸 大阪




Illustratorでの画像のトリミング デザイナーやwebクリエイター Dtpオペレーターの求人に特化した人材サービスカンパニー エキスパートスタッフ の公式ブログ Expertstaff Blog




Illustrator イラレで画像を切り抜く色んな方法を解説 トリミングとクリッピングマスク デザイン事務所 Mono Journal



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



イラストレーターで写真の切り抜きを解説 Adobe Cs6 Cc Windowsソフト Macソフト Xwin Jp 安売り店の格安価格を比較




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker



Illustrator実践講座 マスク



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




Illustrator に配置した画像を Illustrator の機能で切り抜くことはできますか Too クリエイターズfaq 株式会社too




Illustratorで文字の形で切り抜いたり型抜きする3つの方法 広瀬印刷 テクニックのひろば



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




解決 Illustratorの線をクローズパスで切り抜きたい




Illustrator Photoshopで切り抜いた画像をillustratorに貼る 一日一キニナリ




Illustratorで人物を切り抜いて コピー ペーストしたい 簡単イラレの使い方 Tasotaso Com



イラレで画像や写真を簡単に切り抜く方法 Designers Tips




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




Illustrator 新聞記事の切り抜き怪文書みたいな処理を簡単に作れる 文字のサイズ 角度 フォント等を一瞬でランダムに変更してくれるスクリプト 0 5秒を積み上げろ



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




パスの単純化と背面のオブジェクトを分割 Illustrator Cs5 の使い方 カフィネット




Illustrator オブジェクトの一部を分割 切り取りする方法 Illustratorの使い方




画像をパスファインダーや形状モードで切り抜けない Illustrator Ipentec




イラストレーターで画像を切り抜く方法 鉛筆ツール使い方




裏技 Illustrator文字で切り抜き3手法 Youtube




完了しました イラレ 画像切り抜き イラレ 画像切り抜き




Illustratorで画像を切り抜く トリミングする 3つの方法とコツを公開 Creators




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok




イラレ初心者向け Illustratorで画像を切り抜きする方法 ただデザ




Illustrator画像切り抜き トリミング 方法 初心者の方でも簡単にできます Zeroichi Lab




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ



Tips 配置画像にフチやドロップシャドウをつける イラレラボ Illustrator Labo




Illustrator に Pdf を配置する際に表示される トリミング は何を選択すればいいですか Too クリエイターズfaq 株式会社too




Illustrator パスの一部を切り抜き トリミング する方法 Illustratorの使い方




Illustrator での画像の切り抜き




イラレで写真画像を文字の形で切り抜く方法 ふたばクリエイターズ




テキストで画像を切り抜く Illustrator編 株式会社アットフリーク




イラレ 複数オブジェクトでの切り抜き方法 ポスター印刷のプリオ



3




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




Illustrator 図形を合体や切り抜きしたい時に便利な パスファインダーパネル の使い方 広瀬印刷 テクニックのひろば



3




Adobeイラストレーターで写真を切り抜く基本テクニック クリッピングマスク ノンデザ




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ




Illustratorで切り抜き画像にフチをつける Adlive Co




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




写真を文字で切り抜く方法 イラストレーター イラストレーター イラストレーター 文字 写真



Tips 配置画像にフチやドロップシャドウをつける イラレラボ Illustrator Labo



イラレで画像や写真を簡単に切り抜く方法 Designers Tips




イラレシルエット切り抜きの裏技 自動でパス作成 Youtube




任意の形で線を切り抜く めもブロ




イラレのクリッピングマスクを即理解 作成方法から応用テクまでやさしく解説 Udemy メディア




Illustratorのアップデートで画像の切り抜きができるようになった Illustratorの使い方



Illustratorでcd盤面をデザイン 1 丸く切り抜こう Cdプレスとamazon販売のダブルコネクト


0 件のコメント:
コメントを投稿