Nov 09, 18 · HTMLで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" >画像に文字を回りこませる 文章を画像のヨコにキレイにもってくるには、どうしたらいいのでしょう。 ここで、またまた「align」属性をつかってみましょう。 今回は、属性値に「left」か「right」を入れてみます。 入力ソース背景画像はURLで指定します。 スタイルシート部分を外部ファイルにしている場合には、HTMLファイルから見た相対パスではなく、 外部スタイルシートファイルからの相対パスで指定しなくてはならないので注意してください。 背景に画像を指定する際には

Cortaly Url Shortner Html Template By Uiaxis Themeforest
Html 画像 urlとは
Html 画像 urlとは-Sep 15, 13 · 背景画像として表示する方法。 まずは一番シンプルな方法、CSSのbackgroundプロパティを使って、背景画像として表示する方法です。 HTML ヘッダー部分のHTMLは以下のとおり。ヘッダーの中には、ページタイトルと、画像のライセンス表記を入れました。Mar 08, 18 · 画像やリンク先のタイトルを表示します。マウスカーソルを画像に合わせると吹き出し形式で表示されます。 4width、height (画像の幅、画像の高さを指定) この属性を指定することで、画像の表示サイズを変更することができます。



Htmlとは 基礎から解説 ゼロから始めるhtml Css講座vol01 Codecampus
HTML JPG 変換 / URL JPG 変換。オンライン フリー オンラインでしかも無料でhtmlファイルをjpgに変換Sep 02, 16 · HTMLのimgタグをHTML初心者でもわかるように画像を使って解説します。imgタグの基本説明に加えて、画像サイズを指定する方法・alt属性とは何なのか?・画像を中央寄せにする方法までimgタグの使い方をくわしく解説します。本記事でimgタグの基本はもう完璧です。Oct 19, 19 · 文章や画像、写真を引用した後に、「『出典:〇〇』や『 より引用』という文言を記せば問題ない」と勘違いしている人はたくさんいます。 しかし、これだけでは不十分であり、著作権を侵害する恐れがあります。
Mar 30, · web制作支援サイトのhtmlタグボードだからオススメできる厳選書籍です。私が読んでいない本はオススメしません。 htmlやcss、webデザインを体系的に学ぶならUse the HTML alt attribute to define an alternate text for an image, if it cannot be displayed;HTMLで画像を表示するには、タグを使います。"img"はimage(画像)の略称です。 12 "src"属性 タグには、"src"属性を指定します。値には画像のURL(ファイル名)をダブルクオーテーション(" ")で囲って記述します。
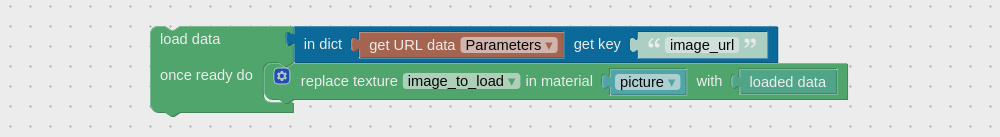
Jun 10, 10 · まずはこの画像見えますか? → 見えなかったら、ie6かie7あたりをご利用でしょうか。 htmlには次のように書いています。(見づらくてすみません。 インラインで画像をhtmlに埋め込むdata urlスキーム一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng の2ファイルをウェブサーバにリクエストしてJul 30, 19 · HTMLで画像を表示する方法をまとめる。 押さえるポイント imgタグを用いる。 imgタグのsrc属性によって表示させる画像を指定する。 画像の指定にはURLかファイルパスを用いる。 書き




Url Encoding In Html Html Url Encode Characters Dataflair




Example Of A Google Url Query And Html Response Download Scientific Diagram
Jun 04, 19 · 画像を自動で保存するプログラムの紹介です。指定したページの画像をまとめてローカルフォルダに保存する事が可能です!保存したい画像が少ない場合は「右クリック=>名前を付けてファイルを保存」でも問題ないですが、多数あった場合は時間も手間もかかってしまうと思います。Jan 11, 19 · この記事では「 cssから画像を表示する方法とは?スタイル変更方法もまとめて解説!Apr 17, · 1画像ファイルをGDriveにアップロード 2ファイルをプレビュー後、「新しいウィンドウで開く」して得られるURLから、ファイルのIDを得る。




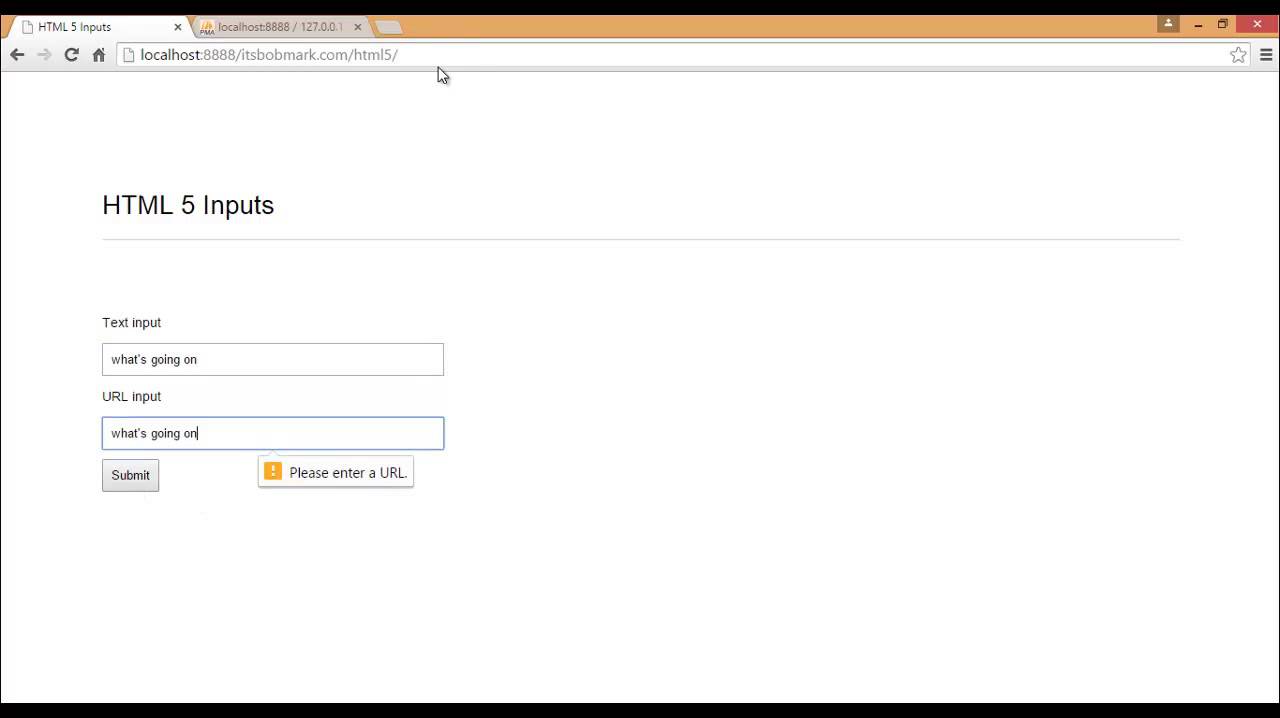
Html 5 Inputs Url Youtube




Html Puzzles Reference Soft8soft
今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意のNov 17, · 該当箇所にHTMLタグを追加する 本記事の最初のセクションでご紹介したHTMLタグをHTMLファイルの画像を挿入したい箇所に追加してください。 例: 最後にHTMLタグを追加したファイルをサーバーにアップロードし直せば、ホームページへの画像の追加は完了です。Use the HTML width and height attributes or the CSS width and height properties to define the size of the image;




Einem Bild Einen Link Hinzufugen 3 Schritte Mit Bildern Wikihow




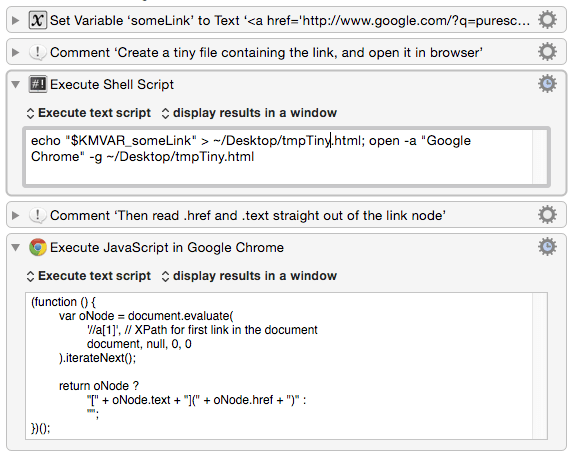
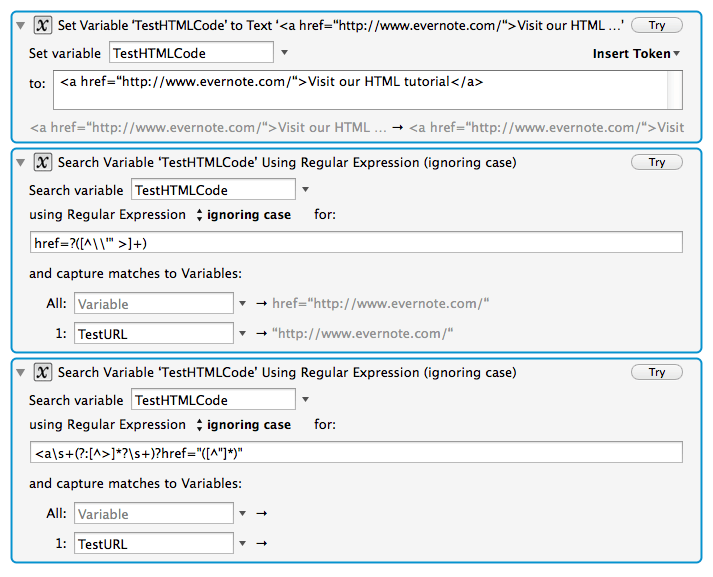
How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse
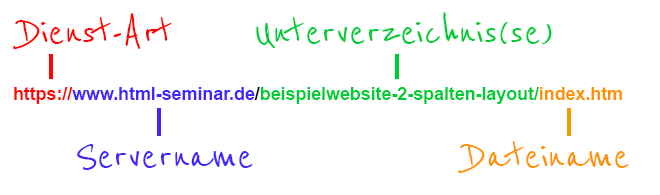
実際に画像を表示させてみましょう! 先ほど作ったソースに付け足してみてください。 松本 花子 松本花子 誕生日:平成16年4月1日 出身地:長野県や などの ☆ の箇所には、リンク先や画像のURLを指定します。この道順に沿って、HTMLは表示する画像ファイルを見つけるのです。 また、すでにインターネット上に公開されている画像を指定する場合は、URLで記載することもできます。 URLを用いた記法も絶対パスの1つです。




How To Get Url Parameters With Javascript The Easiest Way




Can I Generate A Pdf From A Url Instead Of From A File On Disk
Dec 21, · HTMLでも簡単に画像表示ができることをご存知ですか。画像を表示することで、よりわかりやすく商品やサービス、サイトイメージを紹介することが可能です。画像表示にはimgタグを用い、難しい操作も必要ありません。背景画像のURLを追加する 「indexhtml」ファイルの中で、「backgroundimage url(" ");」という行を探します。括弧内にカーソルを移動して、背景画像のファイル名を入力します。画像ファイルの拡張子も忘れずに入力しましょう。単に画像を Web ページに配置するには、 要素を使用します。 これは有用であるために少なくとも1つの属性 — src (フルタイトルやソースと呼ばれることもあります) を必要とする 空要素 (テキストコンテンツまたは終了タグがないことを意味する) です。




Htmlのテキスト中のurlをリンクに置き換える At Softelメモ




Htmlでurlをクリックできるようにするリンクの作り方
画像の形式について Webページで使用する画像の形式は、一般的にはGIFとJPEGになります。(他にPNGなども使われ始めています) GIF (拡張子 gif) 256色(8bit)まで使用可能。イラスト向きの形式で、色数の少ない単調な画像に適しています。 JPEG (拡張子 jpg)Gifは画像に使われている色のうちの1色を指定して透明にすることができます。 web上に掲載する画像は全て輪郭が四角形ですが、 gifの背景を透明にすることで見かけ上は四角形以外の輪郭の画像が可能となります。 尚、jpegでは透明色の指定はできません。Sep 12, 19 · アップロードした画像などのファイルを右クリックして共有を選択するとURLが発行されます。



Html After Url Wordpress Plugin Wordpress Org




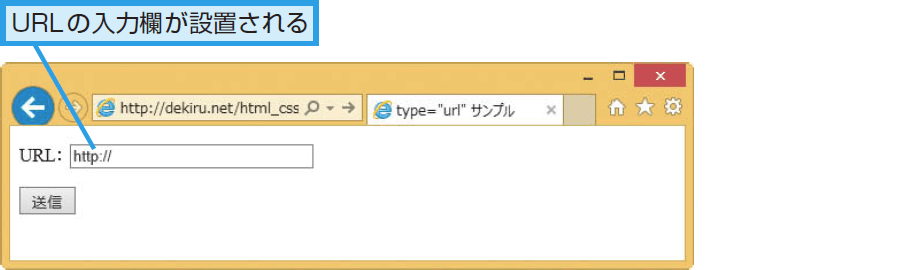
Html Input Type Url Geeksforgeeks
リンクを設定する場合や画像などのファイルを読み込む場合には、対象のファイルをパス付き(url)で指定することになります。 URL と URI HTML401 では、 URL (Uniform Resource Locator)の概念を拡張して URI (Uniform Resource Identifiers RFC2396)という仕様を取り入れApr 16, 18 · そんな自分の備忘録として、画像URLについて だけ で1つの記事にします。 画像URLって何? 画像URLは、その画像の住所のことです;Sep , 15 · 3.urlを取得したい画像を、新規にアップロード、または既にアップロードなど、必要に応じて、選択する項目を選んで下さい。 今回は、ギャラリーの画像のurlを取得してみたいと思います。 画像を選んで、「ok」をクリックします。




Url一覧を簡単にリンク付きのwebページにする Macfan




Linky Easy Url List Html Template Creative Html Css Themes Creative Market
Jun 30, · 1 htmlで背景を作る2 背景色3 背景画像4 背景に動画を埋め込む5 まとめhtmlで背景を作るwebページを作成する上で、背景の画像画像を編集できるソフトがあれば、簡単に割り出すことができます。 Windowsの場合は、付属している ペイント でも座標を調べることが可能です。 以下は、ペイントを使用したときの例です。Use the HTML src attribute to define the URL of the image;



Url Vs Html Recording Mode Learn Loadrunner



Q Tbn And9gcsi6fjvqrkk4go27cvibbi92iojikbaklcejduaekaazkxy7vav Usqp Cau




Url Webサイト Webページ のアドレス Tcp Ip ネットワークのおべんきょしませんか



All About Links




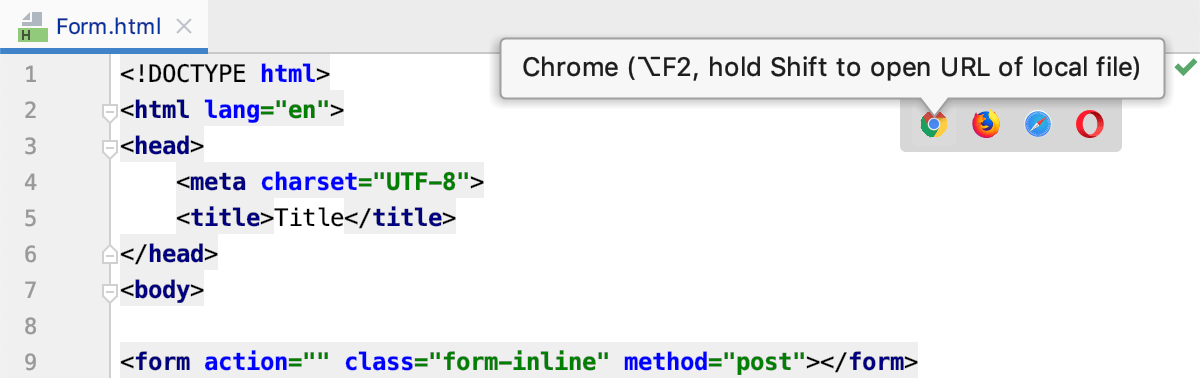
Html 5 2 4 10 Forms




Html Parsing And Rendering Here S What Happens When You Type Url And Press Enter Dev Community




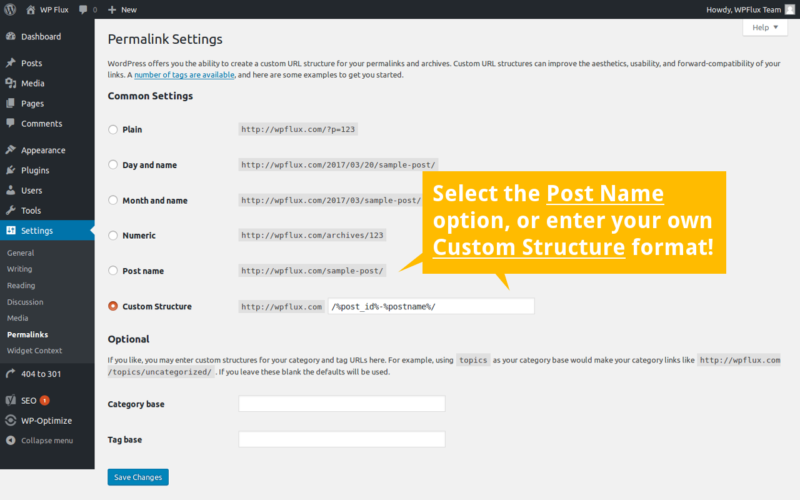
How To Add Html Extension To Wordpress Post Urls Permalinks




Html Css Javascriptのパス指定




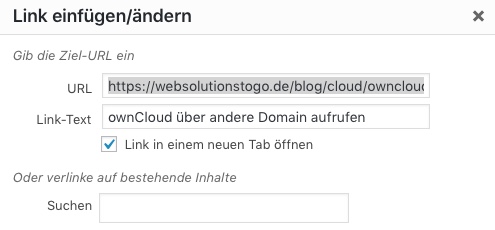
Html Link In Neuem Fenster Oder Tab Im Browser Offnen




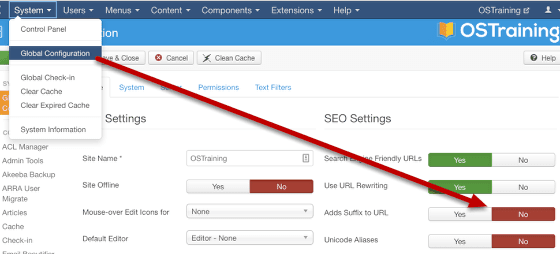
How To Remove Or Change Html Suffix From Url In Magento 2 Equaltrue




フォーム タグ取得方法 Url Qrコード 埋め込みhtml オレンジフォーム サポートサイト




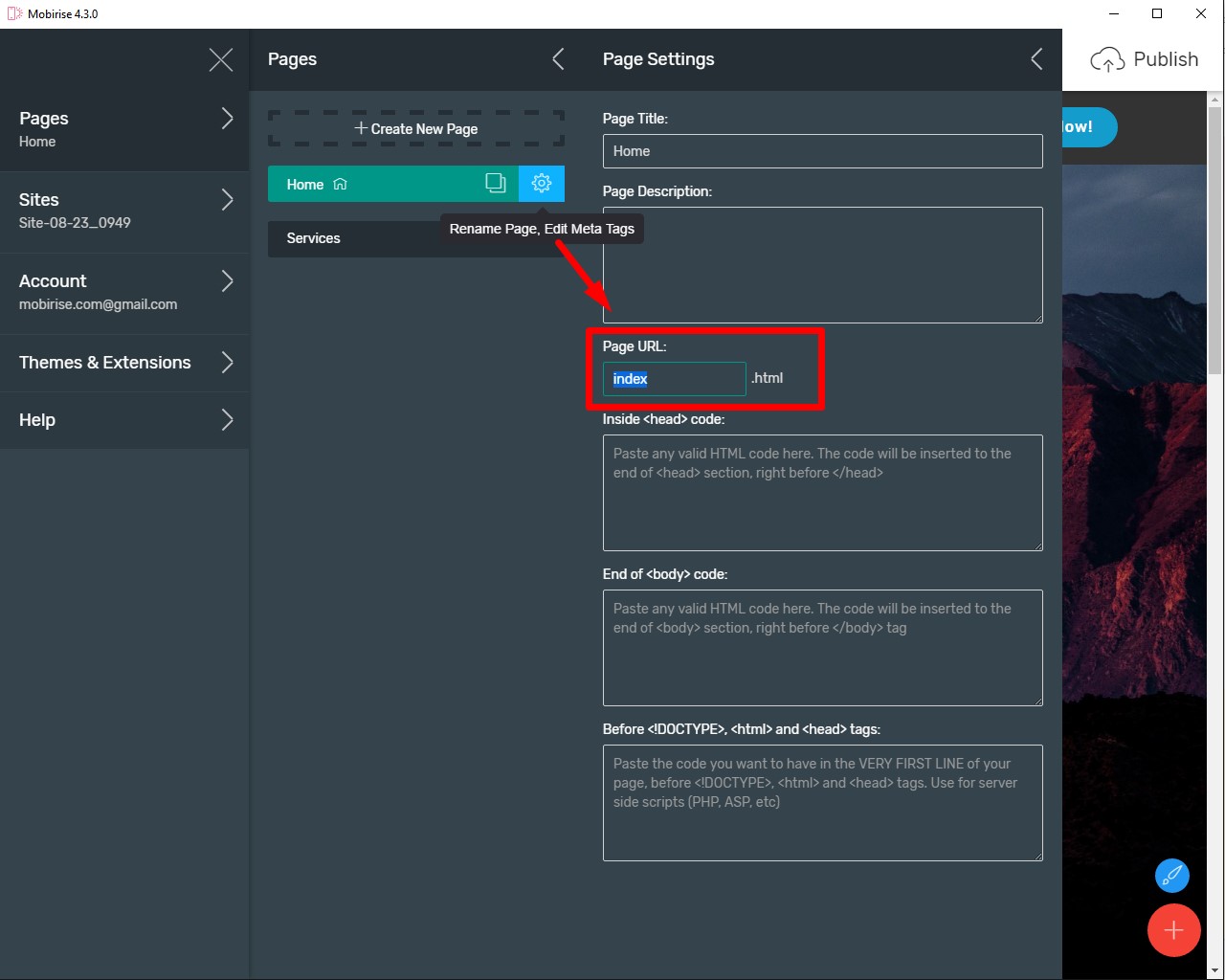
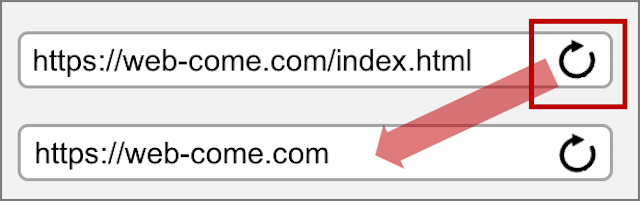
Index Htmlをurlから非表示にする方法 Htaccessにコピペ ゆうやの雑記ブログ




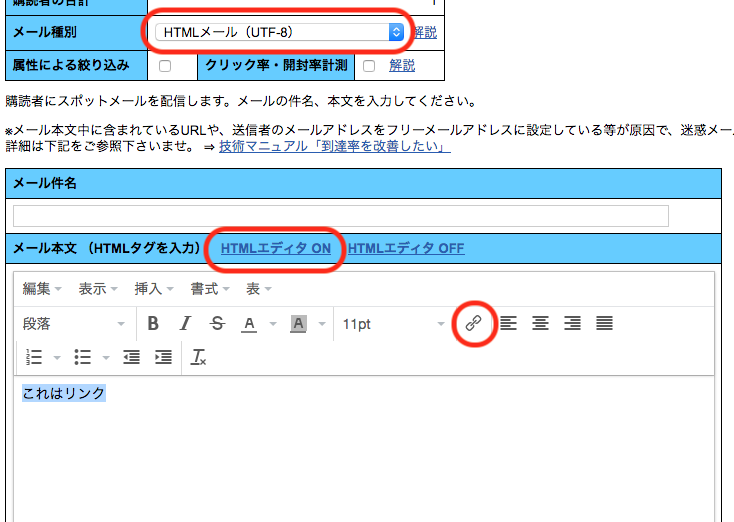
テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル




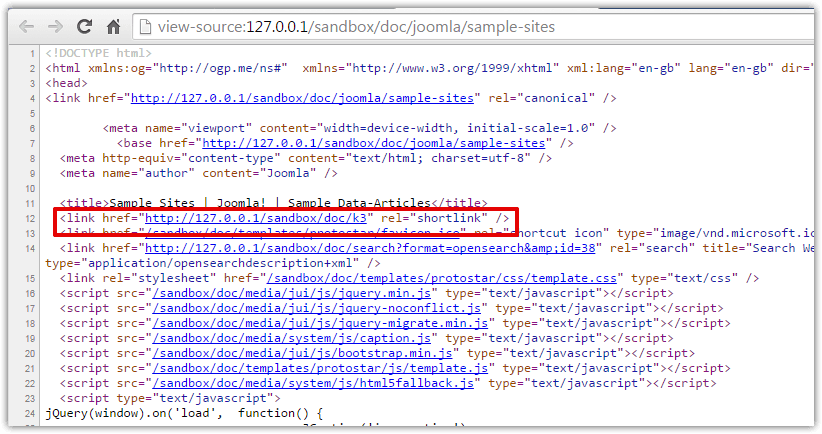
Short Urls On Your Site




Html で 画像 を 表示 する Html Img Src 表示させたい画像のurlかファイルパス Qiita




Html Hintergrundbild Einbinden So Geht S Chip




Japimage 画像 Url Html




Images In Html Learn Web Development Mdn




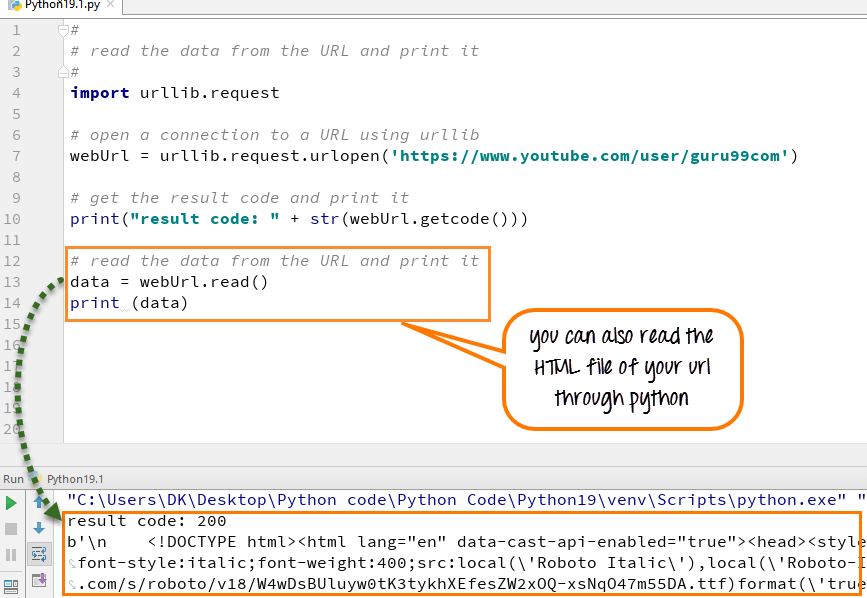
Pythonでwebページのhtml要素からテキストやリンクurlを取得する方法




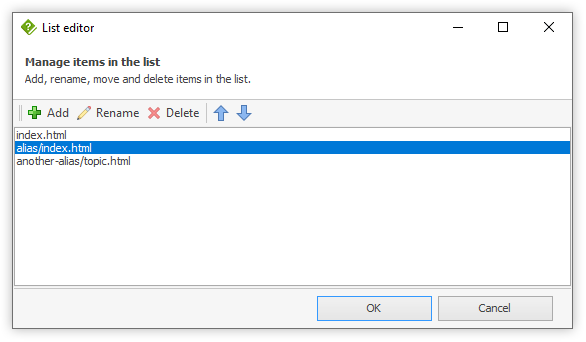
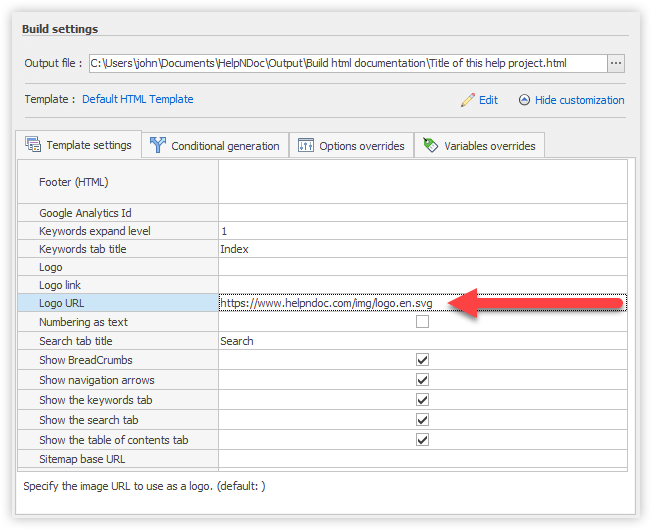
Custom Help Topics Url Aliases And Context Sensitive Html Enhancements In Helpndoc 6 2 Helpndoc




Wie Kann Ich Die Url Der Seite Andern




Fetch Html From Url Code Example




Convert Url To Html Hyperlink




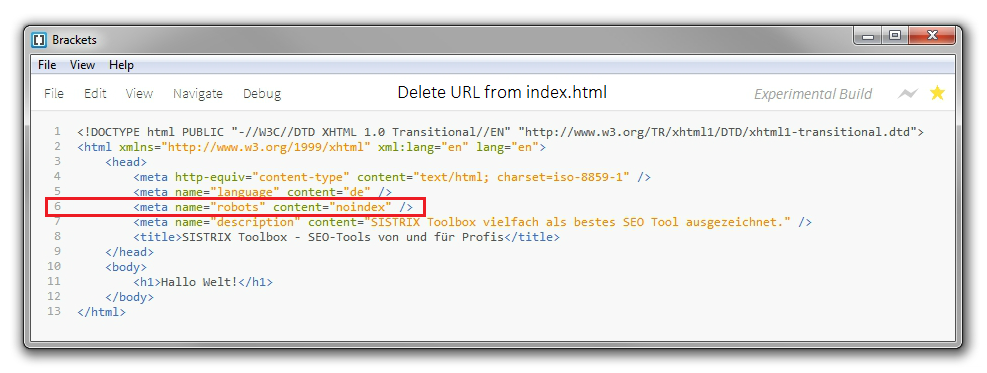
How Can I Remove A Url On My Website From The Google Index Sistrix




Externe Links Fur Die Website Html Kurs



Htmlとは 基礎から解説 ゼロから始めるhtml Css講座vol01 Codecampus




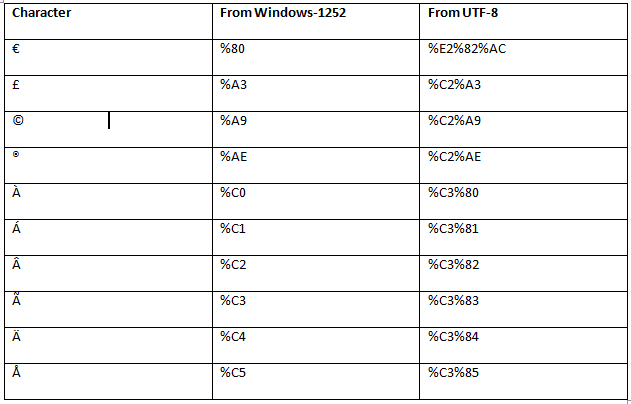
Html Url Encode Javatpoint



初心者向け 絶対パスと相対パスの違いをイラストを使って解説 Webliker




Introducion A La Web Http Url Y Html



ホームページの仕組みとurl 絶対パス 相対パスについて Home Page Zero ガイド




How To Get Image Url Which Is Hidden In Html Code Using Inject Js Activity Studio Uipath Community Forum




How To Remove Html From Url Stack Overflow




Nan In Url Issue Stack Overflow




Agregar Html Al Final De Url En Wordpress Decodecms




33 How To Remove The Page File Extension From The Url Learn Html Css Html Tutorial Mmtuts Youtube



1




Html Imgタグで画像を指定するurlが何だか分からない 相対パスと絶対パス Naolife Online



Convert Url Text Into Clickable Html Links Using Javascript May




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




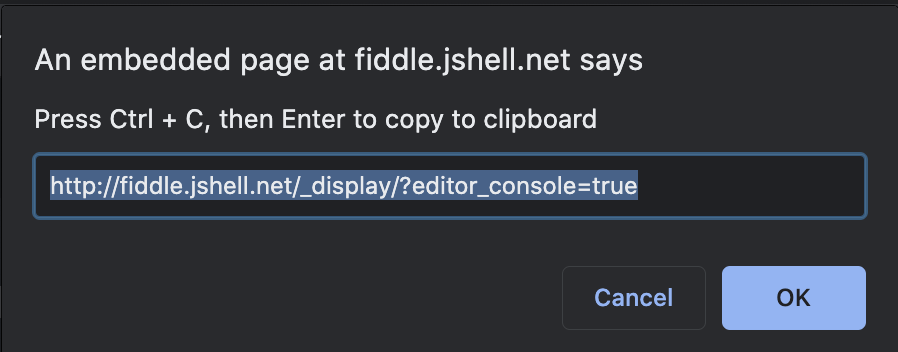
Copy Url To Clipboard On Button Click Examples Orclqa Com




Einem Bild Einen Link Hinzufugen 3 Schritte Mit Bildern Wikihow




Index Htmlのありなしを統一 Url正規化 させる方法 Webcome




長いurlをきれいに表示させる方法2選 Seeknext合同会社 シークネクスト




Url Definition Gabler Wirtschaftslexikon




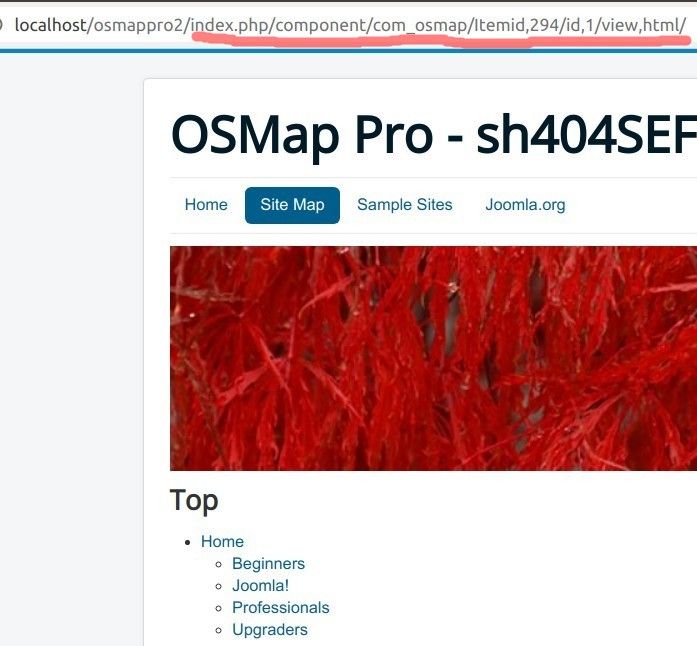
How To Set The Url Of The Osmap Html Sitemap With Sh404sef Joomlashack



1




Removing Html Extension From Your Url Benefit For Seo Yes Kind Of Eternity




Htmlで背景画像を設定する方法 13 ステップ 画像あり Wikihow




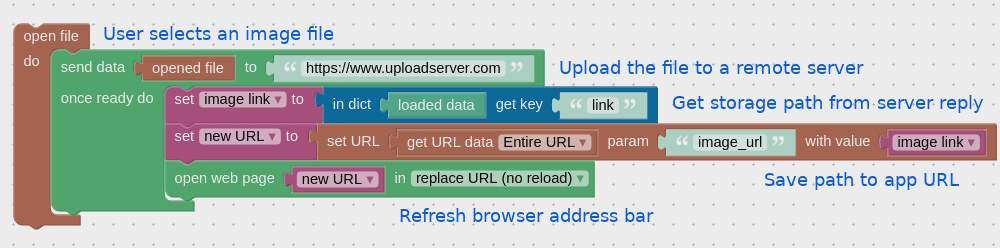
Upload Images And Get The Url Of The Image Helplogger




How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse




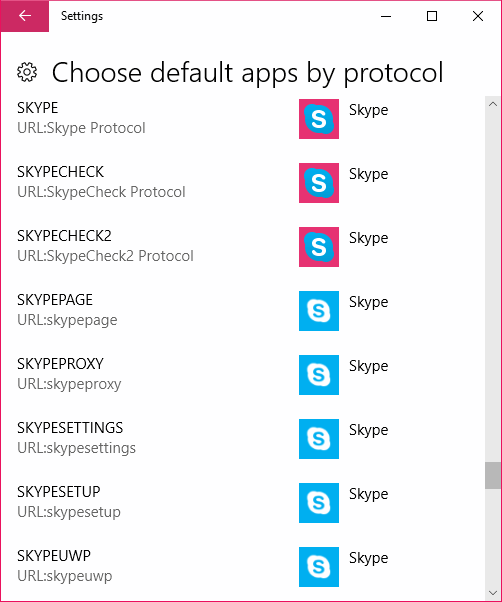
How To Create A Html Link That Interacts With Skype Call Chat View Profile Add To Contacts Our Code World




Urlの入力フォームを設置する Html できるネット




Cortaly Url Shortner Html Template By Uiaxis Themeforest



意外と簡単 Urlとドメインの違いって 札幌市で集客アップできるホームページの制作はオキャクール




Page Linking s And Url Parameters In Ruby On Rails




第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー




Change The Url Of The Page




Specifying Document Base Url With Html Base Element Hongkiat



Encode Html Javascript And Url Query Strings In Asp Net Core Binaryintellect Knowledge Base




埋め込みコード Urlを取得する Millviサポート




Built In Web Server Phpstorm




Web Link Format With Or Without Html Suffix Webmasters Stack Exchange




Solved How To Parse An Image Url Into A Html Table And Di Power Platform Community




Python Internet Access Using Urllib Request And Urlopen




Html Comment Containing Url Breaks If Followed By Another Html Comment Meta Stack Exchange




What Is A Url Learn Web Development Mdn




How To Remove Html From Url In Apache Wordpress Ubiq Bi



3




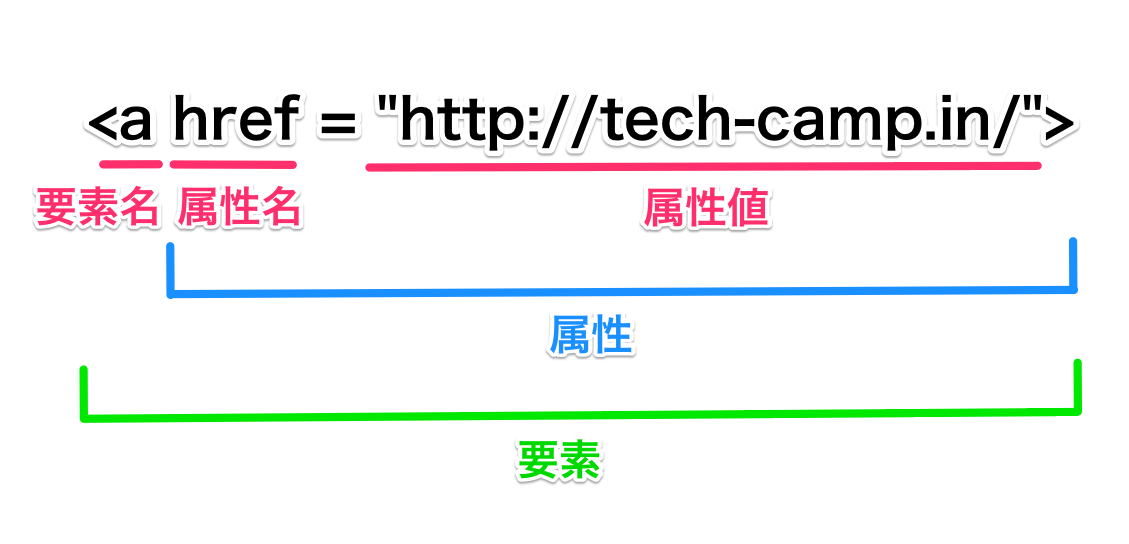
Html リンク 多機能で優れたリンクの作り方大全集 テックキャンプ ブログ




Html Imgタグで画像を指定するurlが何だか分からない 相対パスと絶対パス Naolife Online




Html Mode Vs Url Mode Compare Html Url Mode In Loadrunner




Filter Certain Url In Google Manager Custom Html s Stack Overflow



Github Sam Suresh Json Url To Html Table Json Url To Html Table




Url Definition Gabler Wirtschaftslexikon




Javascriptでurlのパラメータやアンカーを判断して処理を変更する方法 Tips Note By Tam




Custom Help Topics Url Aliases And Context Sensitive Html Enhancements In Helpndoc 6 2 Helpndoc




Andern Der Haupt Url In Gambio




Html Background Image Code Example




Html Puzzles Reference Soft8soft




Javascript Reading Json From Url With Fetch Api Jquery Xmlhttprequest




How To Use In Html




Javascriptでwebページのurlをクリップボードにコピーするボタンを設置 Free Style




Que Es El Url Html Y Http Y Para Que Sirven




How To Build A Simple Url Shortener With Just Html And Javascript




Html Base




How To Add The Html Suffix To The End Of Urls In Joomla




Redirect All Url Of Domain To Index Html For App Engine Flex Env Deployed Website Stack Overflow




Url Wikipedia




How To Remove Html In Joomla S Urls Joomlashack




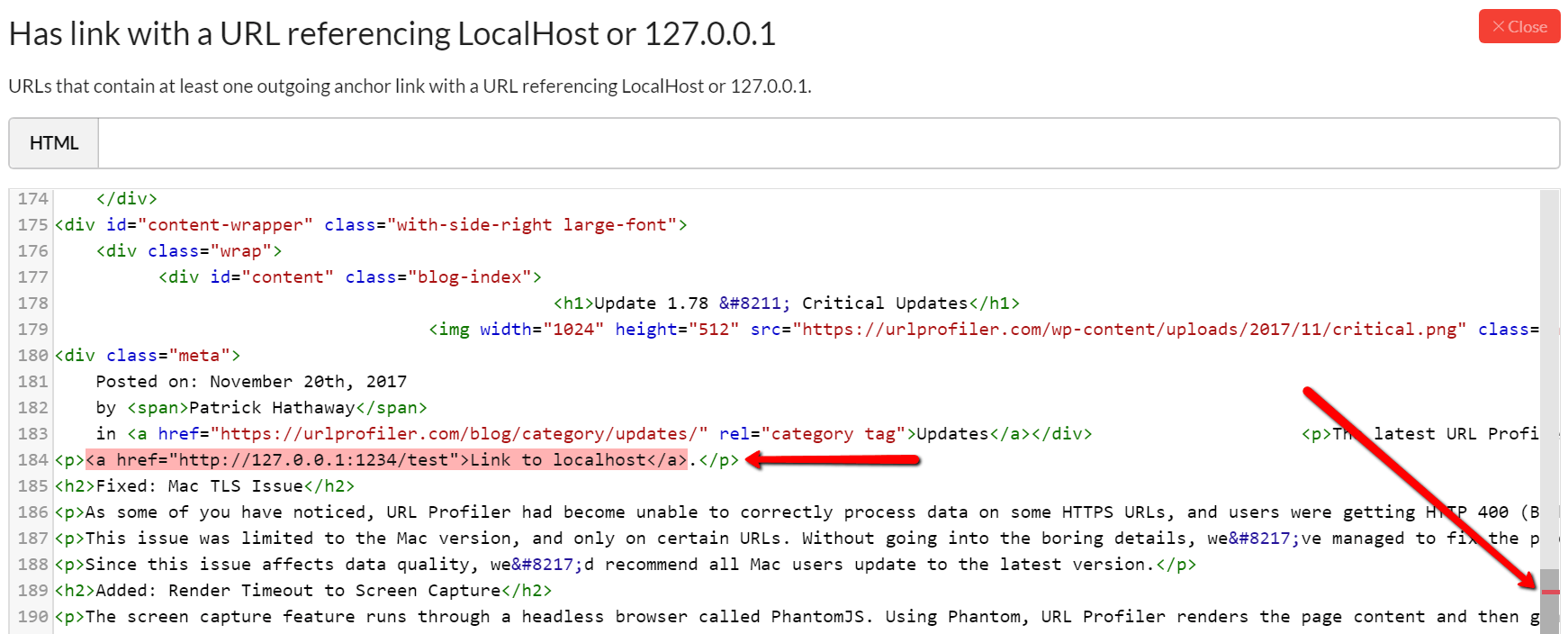
Has Link With A Url Referencing Localhost Or 127 0 0 1 Sitebulb


0 件のコメント:
コメントを投稿